Did you know that you could turn your WordPress blog or website into a Shopify store with just a simple plugin? I didn’t either until recently. I wanted to sell some items that I normally sell on Amazon on a brand website that I built mostly for promoting the brand – not really expecting to sell much. So I didn’t want to incur a huge monthly fee for an ecommerce store or set up a complicated shopping cart like Woo Commerce or Cart66.
Did you know that you could turn your WordPress blog or website into a Shopify store with just a simple plugin? I didn’t either until recently. I wanted to sell some items that I normally sell on Amazon on a brand website that I built mostly for promoting the brand – not really expecting to sell much. So I didn’t want to incur a huge monthly fee for an ecommerce store or set up a complicated shopping cart like Woo Commerce or Cart66.
The answer was Shopify’s simple “Buy Button” service for less than $10 per month. You simply put your products into your Shopify inventory, configure some settings and place the Buy Button on any page or post using the plugin.
You don’t need an SSL certificate on your site and you don’t need a merchant account either. Shopify takes care of all that.
If you are an Amazon FBA seller, you can sync your FBA inventory with Shopify and they will monitor your inventory levels.
Do you have a Facebook page? This level of service allows you to sync your Facebook page to create a store right on the page. It couldn’t be easier.
Let’s get started…
Step 1 – Get your Shopify account set up

Start your free trial but don’t set up an entire store under the trial because all you need is the Buy Button service.
You’ll need to think of a store name which will become the url of your admin area. So let’s assume you choose Awesome Tools. That makes your store url “awesome-tools.myshopify.com.
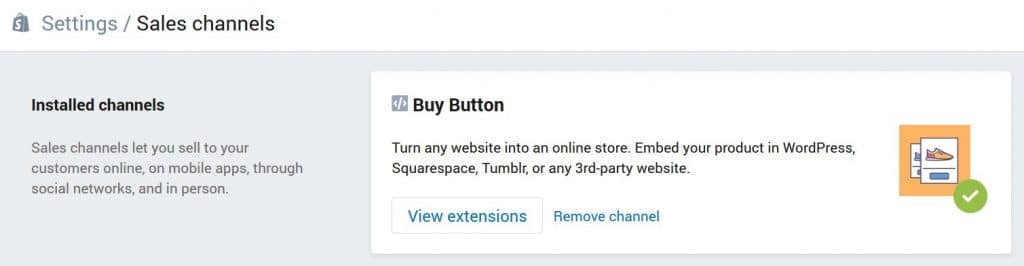
Step 2 – Set up the Buy Button Sales Channel in Settings > Sales Channels

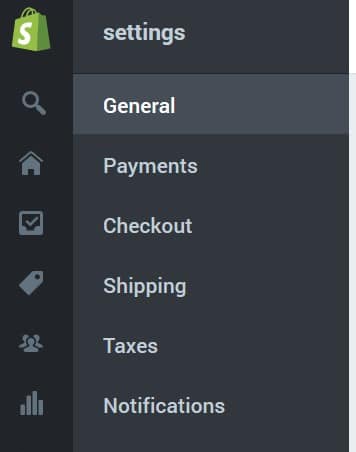
Step 3 – Configure the Settings
 These settings include:
These settings include:
- General – information about your business
- Payments – Options to offer your customers for payment. You’ll probably want to set up Shopify Payments and PayPal although there are other options as well. Hint: You can put the Shopify Payments in Test Mode so you can test your cart without incurring charges.
- Checkout – Here’s where you can customize the checkout page with your logo and color scheme. You can also allow customers to set up an account and other checkout options.
- Hint: If you want customers to be redirected to a specific thank you page on your site, then use this code in the Other Scripts box:
<script>
window.location ="http://example.com/thankyou/";
</script>
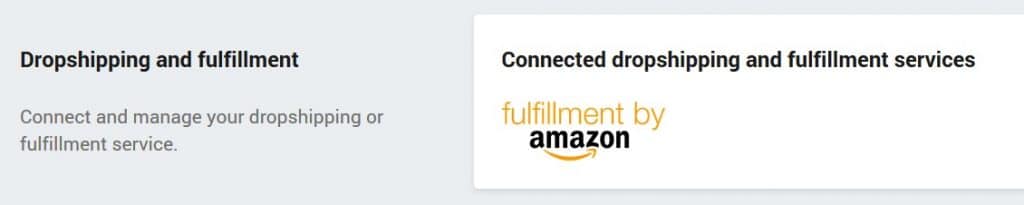
Just replace your URL in the appropriate spot. - Shipping – Here you can set up your shipping options including how to determine shipping rates and shipping regions. If you can set free shipping, that’s always a plus. If you are an Amazon FBA seller, this is where you connect your Shopify account to your Amazon account.

- Taxes – If you need to collect sales tax from customers in your state or other states, set that up here.
- Notifications – Customize your emails here.
Step 4 – Set up your first Product
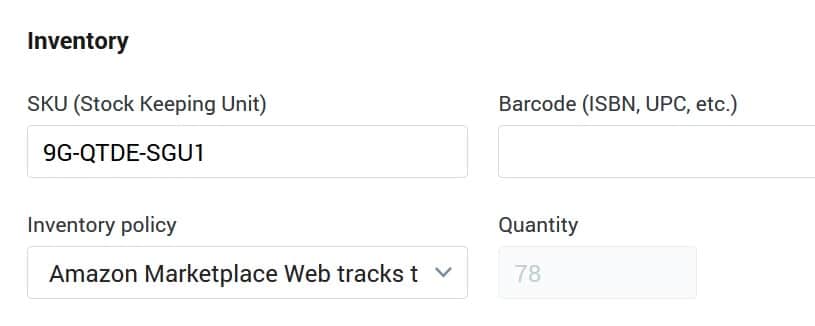
This is very similar to setting up a custom post type page in WordPress. You supply a title, description, image(s), price, and weight and then set how you want inventory to be tracked. If you are an Amazon Seller, after you set up the FBA connection in the shipping settings, you’ll be able to select to have Shopify monitor your inventory here.

Step 5 – Install the Shopify Plugin on your WordPress site
Update 4-29-17: As of June 30, Shopify will no longer have a plugin. You’ll need to get the code for the products from your Shopify dashboard.
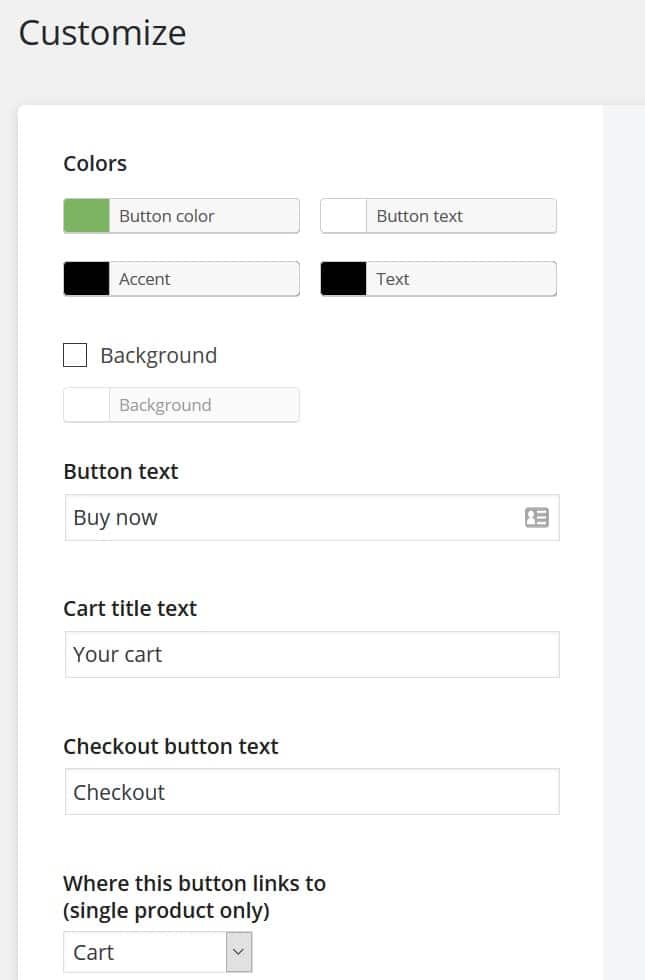
Step 6 – Customize your Buy Button and Cart action
 Under Shopify > Customize you can select the colors of the button, the button text and the cart title.
Under Shopify > Customize you can select the colors of the button, the button text and the cart title.
Unfortunately, you cannot customize the size of the button. Believe me, I’ve tried and it can’t be done.
You can also select what happens on the click of the button. It can add the product to the cart where a customer can also change the quantity that they wish to buy. It can pop up an info screen with the description. Or it can simply start the checkout process. I like to use the Add to Cart mode.
This controls all the buy buttons on your site and you cannot modify each button independently.
Step 7 – Put the Buy Button on your post or page
![]() You now have a new button icon on your page editor “Add Product”. From the Visual Editor, put your cursor where you want the buy button to be and click the Add Product icon.
You now have a new button icon on your page editor “Add Product”. From the Visual Editor, put your cursor where you want the buy button to be and click the Add Product icon.
You can be in the Text Editor but it puts the shortcode at the bottom of the page and not where your cursor is.
A lightbox will open with the list of your products. Just select the product you want and click the Select Product button at the bottom.

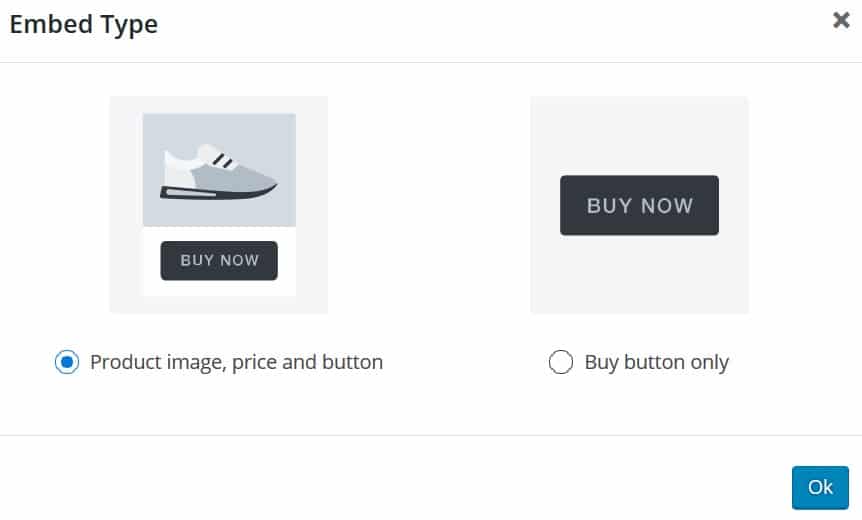
Next you will see a choice of embed type. Choose either to include the product title/image /price or just the button. Hint: If you choose just the button, it won’t display the price so be sure to add the price on your page if you choose just the button.

You will then see a shortcode in your editor. If you want a page with all your products, you can set up a Collection and assign products to it in the Shopify admin site and choose the appropriate Collection instead of a single product. Hint: If you are using a page builder theme like Optimize Press or Avada, put this shortcode in a Code Element for best results.
That’s it! Go ahead and test your buy button to see how the cool cart slides in from the right side of the screen. The cart is served by Shopify on their secure server, so you don’t need your own SSL certificate.
If you need a simple shopping cart with great features for a tiny cost, the Shopify Buy Button is your best choice.