Images in your WordPress content or in your sidebar are powerful attention-getters. Many times as blog readers, our eyes are drawn to the image first and can then encourage us to read the content.
Images in your WordPress content or in your sidebar are powerful attention-getters. Many times as blog readers, our eyes are drawn to the image first and can then encourage us to read the content.
If you could see a heatmap of your blog, most likely you would see hot areas around the images and click trackers also know that the images frequently get clicked on.
So how can you take advantage of these tendencies?
4 Outcomes When Someone Clicks Your Images
Outcome #1 is nothing. The image is not clickable and the person who clicks the image is disappointed.
Outcome #2 is that the image opens in the same window and essentially takes the reader away from your content. This is really worse than nothing happening.
Outcome #3 is that the image opens in a light box at full size. This can be very useful if you want to reduce the size of the image to look better with your content, yet want the reader to be able to enlarge it for better viewing. Charts, graphs, screenshots, and product images do well with this technique.
Outcome #4 is that the reader is linked to another web page either on your site or another site. This technique is helpful when you have a product to sell or you are reviewing someone else’s product as an affiliate.
How To Do #3 and #4
I’m skipping 1 and 2 for obvious reasons.
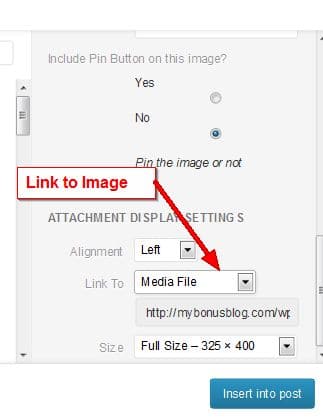
Open in a Light Box — You need two steps to have your images open in a light box. First you need to link your image to the  image file itself. When you upload the image, you have a choice to create a Link URL. Choose the image file by selecting Media File (see screenshot to right).
image file itself. When you upload the image, you have a choice to create a Link URL. Choose the image file by selecting Media File (see screenshot to right).
Next you need the lightbox capability either in your theme or in a plugin like Shadowbox JS.
If you click the image to the right, you’ll see that it opens to its full size.
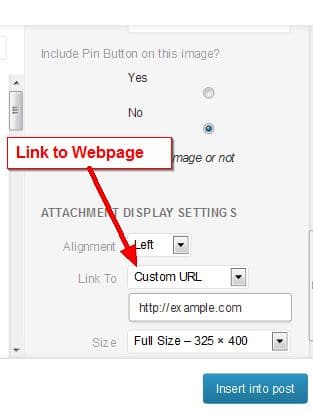
 Link to a Webpage — This is very easy. Instead of linking the image to it’s own image file in the Link To box, you choose Custom URL and insert the URL of the page you want the reader to go to when they click the image.
Link to a Webpage — This is very easy. Instead of linking the image to it’s own image file in the Link To box, you choose Custom URL and insert the URL of the page you want the reader to go to when they click the image.
If you already have an image in your post or page, simply click on the image to select it and then click the Hyperlink icon in the toolbar. There you can insert the URL. I also recommend having the click open in a new window.
If you click the image to the left, you’ll see that it opens a new window and takes you to one of my favorite stock photo sites called Big Stock Photo.
Sidebar Images
If you want to put an image in your sidebar, you’ll need to know some HTML but it’s not hard. Here are the steps:
- Upload the image into the Media Library or directly into a folder on your server. Be sure to copy the url of the image into a notepad for use later.
- Go to your widgets area and drag a Text Widget into the desired sidebar.
- The format of the HTML to type into the text widget is:
<a href=”http://yourdomain.com” target=”_blank”><img src=”http://yourdomain.com/locationofimage/imagefile.jpg” alt=”your alt text goes here” title=”your image title goes here” width=”125″ height=”125″ /></a>
Here’s what all that means:
- The a href snippet is where you want the image to click to.
- Target=”_blank” opens the click in a new window.
- The img src= snippet is where the image is located.
- The alt= is the text that will display if the picture doesn’t appear for some reason and is how the search engines index the image.
- The title= will show up when a reader hovers over the image on most browsers.
- The width and height is not necessary if the image is the exact size to fit the space. If it is too big, you can resize it with those parameters.
- The </a> closes the code and is critical to make everything work.
Another place to find great images to use in your blog posts is Presenter Media. Just one small annual fee allows you to download all of their images and PowerPoint templates for an entire year. It’s an incredible value.